Overview of the Weather Widget Configuration

Weather Widget Overview
Purpose
The Weather widget is useful on the odd scenario where displaying the weather is needed.
Field and Button Descriptions
Name

A description of the widget. This is optional, but highly recommended as it will keep your Canvas cleaner and easier to navigate in the future as well as during build.
Position
![]()
The Position section is to identify where the top left of the widget will be positioned within the Canvas.
- X = Horizontal or Left/Right axis
- Y = Vertical or Up/Down axis
0x0 indicates a starting point of the top left of the selected widget at the top left of the Canvas.
Size

- W = Width of the widget (left/right)
- H = Height of the widget (up/down)
Negative Values
Negative values can be applied if you need to strategically allow a widget to go off-screen, but be aware that content outside of the Canvas boundaries don't appear on the display.
To apply negative values, write the number positively and then add the minus symbol afterwards
Rotation

Rotate the widget if desired. The number is the amount in degrees that you can rotate the widget.
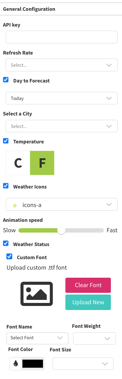
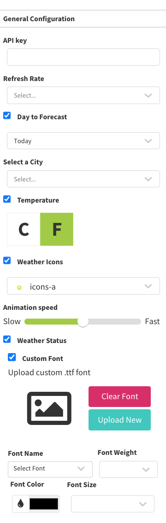
General Configuration

API Key
The system uses an OpenWeatherMaps account's API key to pull weather information. Their FAQ page gives instructions on how to gain an API Key.
Refresh Rate
The frequency that the system checks for an update on the weather condition. 1 minute should only be used in the case of emergency weather events.
Days to Forecast
If unselected then the weather will show the current weather today. If selected then you can select the weather for a forecasted day in the future, up to 3 days in the future, for a 5 day forecast.
Select a City
Type in the city that you want the weather information to be pulled in for. If no information arrives for that city then try the nearest major metropolitan area.
Temperature
Select Fahrenheit or Celsius.
Weather Icons
Choose from an array of pre-created weather icons. Most have some form of animation, though some do not.
Animation Speed
For those weather icons that do have animation, select how fast you want them to animate.
Weather Status
Shows the current status of the weather within the weather widget. This way you can be more selective about what information does and doesn't appear.
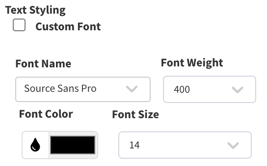
Text

Custom Font
If you need to use a custom font:
- Click the "Custom Font" checkbox
- Upload a new font using the TTF file format
- In Font Name, select "Custom" from the top of the list
Font Name
All fonts are Google fonts, and can be found through the dropdown. For custom fonts or fonts that aren't listed, upload them using the Custom Font option.
Note that access to Google's font sites is required on the network for the font to apply correctly.
Font Weight
Choose how heavy the font is. Some fonts may not support certain weights, and custom fonts tend not to support this option, though some do.
Font Color
Use the color picker, the RGB, HSL or HEX value to define the exact font color.
Font Size
Select the font size from the list, or type in the font size you'd like to use.
Interactivity