Overview of the Search Widget Configuration

Search Widget Overview
Purpose
The Search widget creates a search bar for interactive searching of donor names based on user input. It will also automatically bring up a virtual keyboard for people to type into.
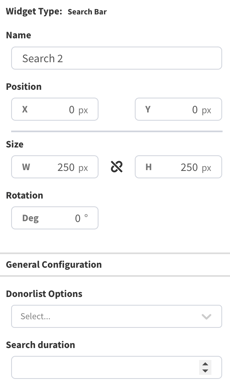
Field and Button Descriptions
Name

A description of the widget. This is optional, but highly recommended as it will keep your Canvas cleaner and easier to navigate in the future as well as during build.
Position
![]()
The Position section is to identify where the top left of the widget will be positioned within the Canvas.
- X = Horizontal or Left/Right axis
- Y = Vertical or Up/Down axis
0x0 indicates a starting point of the top left of the selected widget at the top left of the Canvas.
Size

- W = Width of the widget (left/right)
- H = Height of the widget (up/down)
Negative Values
Negative values can be applied if you need to strategically allow a widget to go off-screen, but be aware that content outside of the Canvas boundaries don't appear on the display.
To apply negative values, write the number positively and then add the minus symbol afterwards
Rotation

Rotate the widget if desired. The number is the amount in degrees that you can rotate the widget.
General Configuration

Donor List Options
Select which donor list the search function should work for.
Search Duration
How long the search results should stay up for until it reverts back to the donor list.
Interactivity