RSS Feed Widget Configuration
Overview of the RSS Feed Widget Configuration



RSS Feed Widget Overview
Purpose
The RSS Feed widget is built to function as an ongoing ticker of consistent messaging to show on the screen.
Field and Button Descriptions
Name

A description of the widget. This is optional, but highly recommended as it will keep your Canvas cleaner and easier to navigate in the future as well as during build.
Position
![]()
The Position section is to identify where the top left of the widget will be positioned within the Canvas.
- X = Horizontal or Left/Right axis
- Y = Vertical or Up/Down axis
0x0 indicates a starting point of the top left of the selected widget at the top left of the Canvas.
Size

- W = Width of the widget (left/right)
- H = Height of the widget (up/down)
Negative Values
Negative values can be applied if you need to strategically allow a widget to go off-screen, but be aware that content outside of the Canvas boundaries don't appear on the display.
To apply negative values, write the number positively and then add the minus symbol afterwards
Rotation

Rotate the widget if desired. The number is the amount in degrees that you can rotate the widget.
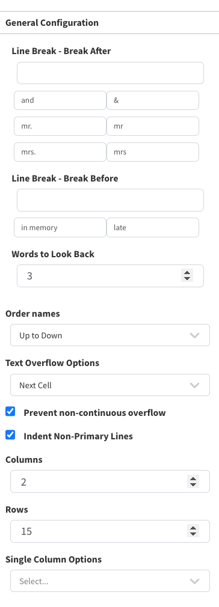
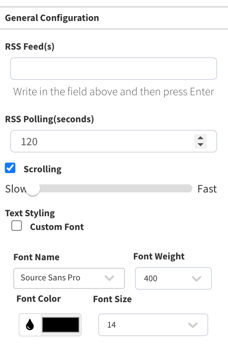
General Configuration

RSS Feed(s)
Add the RSS Feeds that you'd like to display in the RSS Feed widget. The widget will pull the most recent message of each.
RSS Polling (Seconds)
How frequently the system should check for new RSS feeds
Scrolling
Enable to allow scrolling. Any text that doesn't fit in the widget will not be viewable and so scrolling is strongly suggested. The speed that the text scrolls can be controlled through the left/right sliding bar.
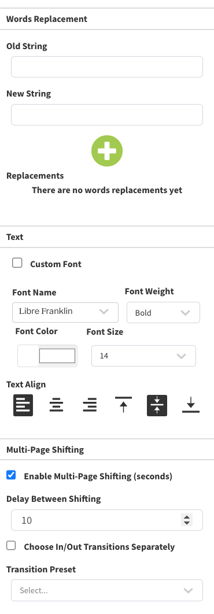
Text Styling

Custom Font
If you need to use a custom font:
- Click the "Custom Font" checkbox
- Upload a new font using the TTF file format
- In Font Name, select "Custom" from the top of the list
Font Name
All fonts are Google fonts, and can be found through the dropdown. For custom fonts or fonts that aren't listed, upload them using the Custom Font option.
Note that access to Google's font sites is required on the network for the font to apply correctly.
Font Weight
Choose how heavy the font is. Some fonts may not support certain weights, and custom fonts tend not to support this option, though some do.
Font Color
Use the color picker, the RGB, HSL or HEX value to define the exact font color.
Font Size
Select the font size from the list, or type in the font size you'd like to use.
Interactivity