Overview of the Playlist Widget Configuration

Playlist Widget Overview
Purpose
To show a playlist of images and videos.
Field and Button Descriptions
Name

A description of the widget. This is optional, but highly recommended as it will keep your Canvas cleaner and easier to navigate in the future as well as during build.
Position
![]()
The Position section is to identify where the top left of the widget will be positioned within the Canvas.
- X = Horizontal or Left/Right axis
- Y = Vertical or Up/Down axis
0x0 indicates a starting point of the top left of the selected widget at the top left of the Canvas.
Size

- W = Width of the widget (left/right)
- H = Height of the widget (up/down)
Negative Values
Negative values can be applied if you need to strategically allow a widget to go off-screen, but be aware that content outside of the Canvas boundaries don't appear on the display.
To apply negative values, write the number positively and then add the minus symbol afterwards
Rotation

Rotate the widget if desired. The number is the amount in degrees that you can rotate the widget.
Margin
Sets the amount of padding between certain edges of the Donor List widget.
Left/Right/Top/Bottom
Sets how many pixels the text or images needs to stay away from the left or right ends of the widget boundaries.
Middle
Sets how many pixels the text or images needs to stay away from between the columns.
Note that setting padding for between the rows is dictated by the widget height and number of rows selected. More widget height and less rows means greater padding.
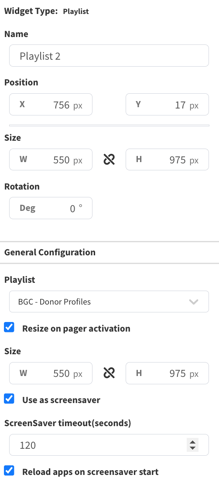
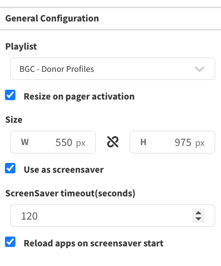
General Configuration

Playlist
Select the Playlist that you want to use in the Playlist widget.
Resize On Pager Activation
When the Pager picks up a new message and has that message rolling, let the Playlist widget resize automatically. This is useful in case of emergency management system use, or if you want to resize the playlist to give more space when the visual paging message is operating.
Size
Height and Width of the Playlist widget while the pager is active.
Use as a Screensaver
If there is a click event then the widget will shrink, and and come back up after a period of inactiviy.
Screensaver Timeout (Seconds)
What the period of inactivity is for the widget to go back to its regular size.
Reload App on Screensaver Start
If using an App widget, when the screensaver starts back up it reloads the application so that it can go back to its start screen.
Interactivity