Overview of the Pager Widget

Pager Widget Overview
Purpose
The pager widget is for incoming announcements, and adhering to ADA standards with visual paging features. The system monitors certain RSS feeds for updates, and can be pre-maturely stopped if a follow up string is sent through the RSS feed that includes certain words that you dictate, like "stop".
Field and Button Descriptions
Name

A description of the widget. This is optional, but highly recommended as it will keep your Canvas cleaner and easier to navigate in the future as well as during build.
Position
![]()
The Position section is to identify where the top left of the widget will be positioned within the Canvas.
- X = Horizontal or Left/Right axis
- Y = Vertical or Up/Down axis
0x0 indicates a starting point of the top left of the selected widget at the top left of the Canvas.
Size

- W = Width of the widget (left/right)
- H = Height of the widget (up/down)
Negative Values
Negative values can be applied if you need to strategically allow a widget to go off-screen, but be aware that content outside of the Canvas boundaries don't appear on the display.
To apply negative values, write the number positively and then add the minus symbol afterwards
Rotation

Rotate the widget if desired. The number is the amount in degrees that you can rotate the widget.
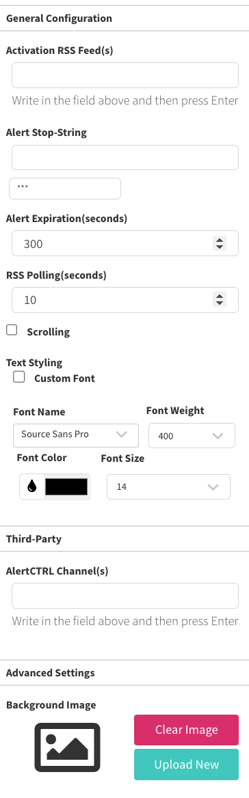
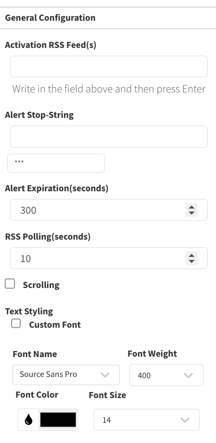
General Configuration

Activation RSS Feed(s)
Add RSS feed URLs that you want the system to monitor. Once a new RSS feed is identified it will grab the alert and display it on the screen.
Alert Stop-String
If you want the ability to shut off the message manually then you can add certain characters to analyze at the front of the message to stop it. Useful for emergency management systems or visual paging where you want greater control over starting and stopping the message on screen.
Alert Expiration (Seconds)
How long the message will stay on the screen for until it automatically removes from the screen. Set to 0 if you want it to stay on until a stop string is seen.
RSS Polling (Seconds)
How frequently you'd like the system to check for new RSS feeds.
Scrolling
Turns on or off the ability for the text to scroll across the screen. If unselected then the text will stand still, but overflow text won't be seen. Scrolling is recommended.
Text Styling

Custom Font
If you need to use a custom font:
- Click the "Custom Font" checkbox
- Upload a new font using the TTF file format
- In Font Name, select "Custom" from the top of the list
Font Name
All fonts are Google fonts, and can be found through the dropdown. For custom fonts or fonts that aren't listed, upload them using the Custom Font option.
Note that access to Google's font sites is required on the network for the font to apply correctly.
Font Weight
Choose how heavy the font is. Some fonts may not support certain weights, and custom fonts tend not to support this option, though some do.
Font Color
Use the color picker, the RGB, HSL or HEX value to define the exact font color.
Font Size
Select the font size from the list, or type in the font size you'd like to use.
Third Party

AlertCTRL is an OmniAlly platform that's intended for realtime messaging into the pager widget, and better synching with emergency management systems. When using this feature, you'll want to sync the "channel slug" to to this field.
Advanced Settings

A background image that fills the dimensions of the widget.
