Overview of the Current Time Widget Configuration

Click to see full screen image.
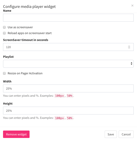
Media Player Widget Overview
Purpose
The Media Player Widget displays any playlist you have in your Playlist page.
Use Design
Media Player Widgets can be full screen and the only item that plays back, or it can be be one of many playlists across the screen. Layer them for eye-catching graphics where logos could be turned into an occasional animation, or run multiple outputs and one playlist per output.
Field and Button Descriptions
Name

A description of the widget. This is optional as it is only used in the widget dropdown section for a quick-glance understanding of the widget. For more information on the widget dropdown section, go here.
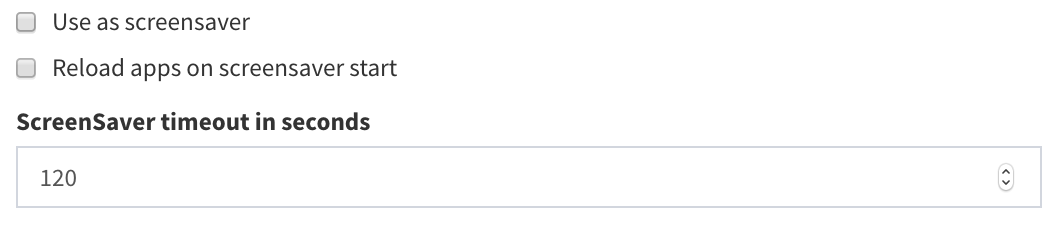
Screensaver Settings

Use as screensaver
For interactive screens, checking "Use as screensaver" allows the playlist to only play while there's no activity. For proper usage of the screensaver app, set the height and width to 100%, with the widget at the top layer, and place the widget to the very top left of the screen.
Note that setting the height and width to 100% with the widget at the top will keep any layout adjustments below it from working. To bypass this, go to the widget dropdown section and click only the widgets you wish to adjust.
Reload apps on screensaver start
This feature is particularly useful when an app should go back to its home or default state after a period of inactivity. It will refresh the application when the screensaver initiates.
Screensaver timeout in seconds
How many seconds between the last interaction and when the screensaver will pop back up.
Playlist

Select the playlist that should attach to this Playlist Widget. If a playlist is not yet created then save the layout, create a new playlist, and then come back into the layout to assign the appropriate Playlist.
For the best viewing experience, make sure the files in the playlist are the same resolution as whatever the widget size will be.
Visual Paging Interaction

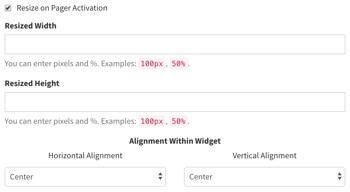
Resize on Pager Activation
Checking this box will allow the playlist widget to automatically resize if the Visual Paging widget is activated. This is helpful in scenarios where a playlist is layered over top of a pager widget for normal communication, but needs to make room if there's a visual page.
Resized Width & Height
Set the width and height in either pixels, or as a percentage of the screen. This allows the widget container to resize to a different dimension as you define in order to make room for the visual page.
Alignment Within Widget
Sets the resized widget's position based on the original widget's top left position. For example, if you choose Horizontal Center & Vertical Center then the resized widget will appear in the center of the original Playlist Widget, not in the center of the screen.
Widget Width and Height

Set the width and height in either pixels, or as a percentage of the screen. Pixels is good for exact placement when you know precisely the video output resolution the computer will use, while percentage is useful if using the same layout across multiple devices where different resolutions may be in place (i.e., one screen has 1080p and the other is 4k).
Save button
Save the widget settings. For final savings you'll still need to click any of the "Save" variants as shown in the Layout Configuration page.
Remove widget button
Deletes the widget completely. This is irreversible, so use with caution.