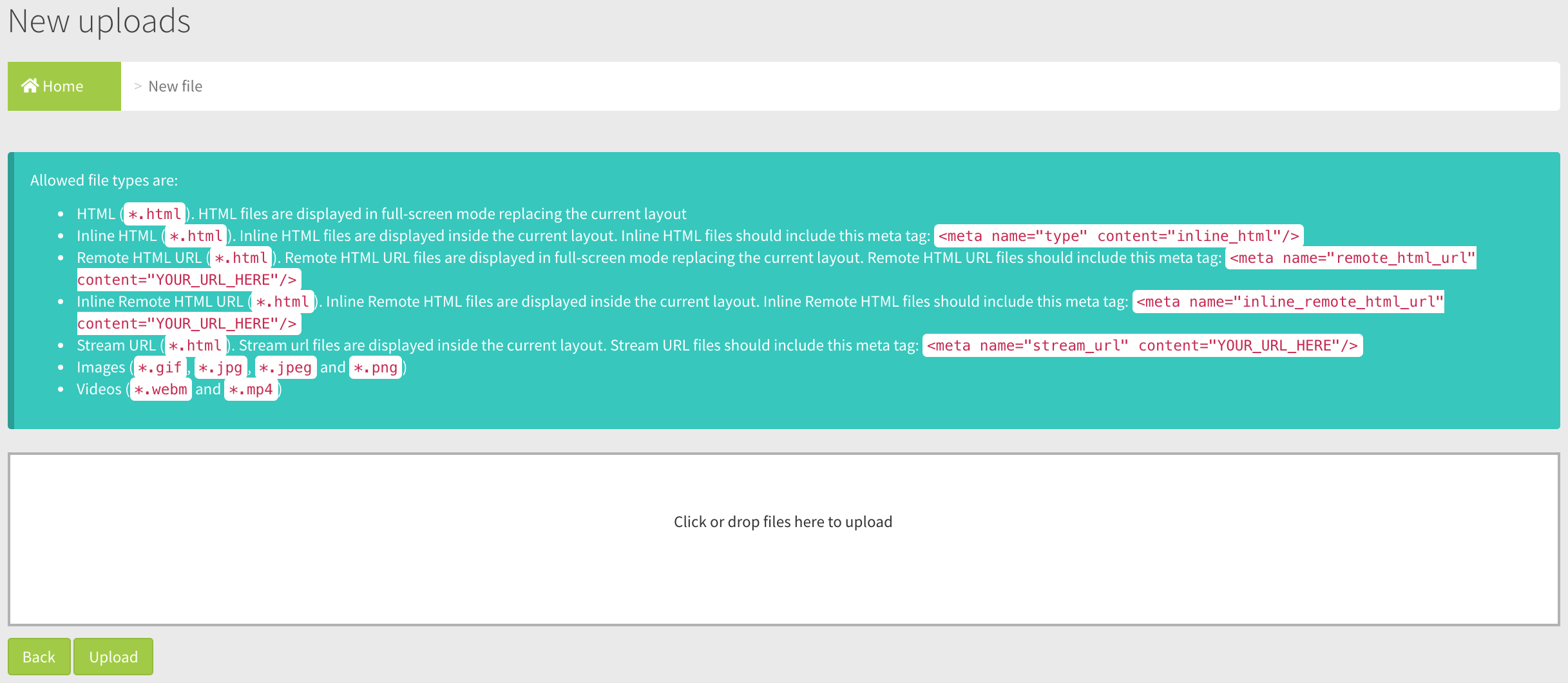
Overview of the File Upload Page
Field and Button Descriptions
Allowed file types
Image Variants
- GIF
- JPG
- JPEG
- PNG
Note that these files will be processed by the Dashboard system and converted to PNGs, so do not use animated GIFs.
Videos
- WEBM
- MP4
Must use H264 video codec, and AAC audio codec.
HTML Variants
- HTML; HTML files are displayed in full-screen mode replacing the current layout
- Inline HTML; HTML files with the meta tag <meta name="type" content="inline_html"/> in the head area. This allows the HTML file to be contained within its Media Player Widget.
- Remote HTML URL; HTML files with the meta tag <meta name="remote_html_url" content="YOUR_URL_HERE"/>. This is displayed in full-screen mode replacing the current layout with the URL in "content=".
- Inline Remote HTML URL; HTML files with the meta tag <meta name="inline_remote_html_url" content="YOUR_URL_HERE"/>. This allows the HTML file to be contained within its Media Player Widget, showing the URL in "content=".
File Upload Area
Drag and drop the file(s) from your desktop, or click in the upload area to select from a window. Please note that this does not actually upload the file, but instead selects the file for upload. File upload happens once hitting the Upload button at the bottom left.
Upload button
Once all files are in the File Upload Area, click the Upload button. This will begin upload of the files from your computer into the dashboard. Note that this can sometimes take several minutes due to the image processing conversions and potentially more time if the files are exceptionally large.
Note: There is a 2GB file size limit. If larger files are required, please contact your OmniAlly Experience Manager to arrange for a temporary increase of file size limits.