Data Flow Interactions
Overview of the Data Flow Interactions Feature
Data Flow Interactions allow certain variables from other widgets to be exposed to the Widget under specific scenarios. This way you can, for example, apply variables to text to dynamically state a donor list tier, for example.
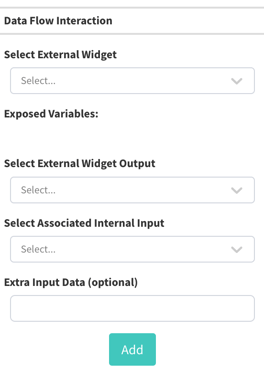
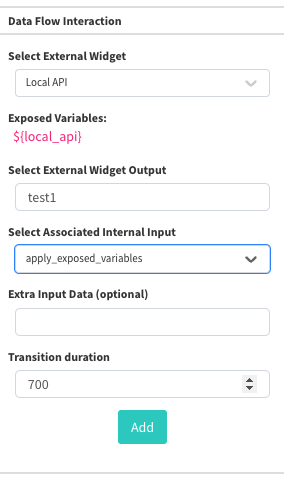
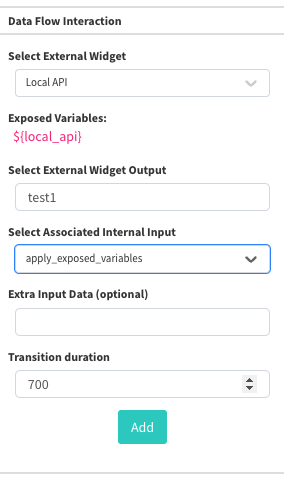
Select External Widget
Choose the widget that you'd like to "listen" to in order to trigger the Data Flow Interaction. This can be selected from any of the pages, and stresses the importance of properly naming each widget.
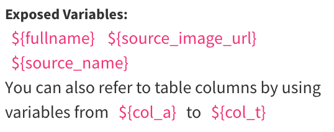
Exposed Variables
Unique variables will be displayed based on the external widget selected. At this time the Donor List widget is the only widget with exposable variables.
Format
The ${} format indicates to the system that this is an internal variable. Applying the variables against qualified widgets will be covered later down this page.
Variables
${fullname}
Tables
Uses Column A (Column 1) in the Donor List widget's currently viewed List to output the full name. Typically this is used when a name is clicked on to expose further columns against it in the Tables.
Blackbaud Raiser's Edge NXT
Uses the combined full name including their Title (if selected) to output the full name. Typically this is used when a name is clicked on to expose further variables. At the time of writing, there are no additional variables to pull from Raiser's Edge NXT but do please provide feedback of your use case as we are actively seeking to expand this functionality.
DonorPerfect
Uses the combined full name including their Title (if selected) to output the full name. Typically this is used when a name is clicked on to expose further variables. At the time of writing, there are no additional variables to pull from DonorPerfect but do please provide feedback of your use case as we are actively seeking to expand this functionality.
Google Sheets
Uses Column A (Column 1) in the Donor List widget's currently viewed List to output the full name. Typically this is used when a name is clicked on to expose further columns against it in the List.
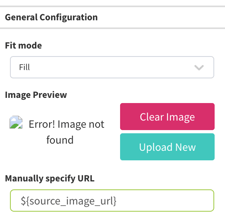
${source_image_url}
Uses the image applied against the Donor List widget's List.
This is particularly useful in any situation where you want to change an image in an image widget so that it syncs with the current List.
For example, you could change the background depending on the List chosen.
${source_name}
Uses the List Name from the Donor List widget's List.
This is particularly useful in any situation where you want to change text in an text widget so that it syncs with the current List.
For example, you could change the title of a donor list depending on the List chosen.
Select External Widget Output
This is the defining event to where the Data Flow Interaction takes place. This is asking "What widget behavior are we looking for to trigger the DFI?"
The following widgets support the following output events:
| |
onClick |
onDonorClick |
onDonorShift |
onListEnd |
onMouseDown |
onMouseUp |
onHide |
onShow |
| App |
|
|
|
|
|
|
|
|
| Clock |
|
|
|
|
|
|
|
|
| Donor List |
|
X |
X |
X |
|
|
|
|
| Image |
X |
|
|
|
X |
X |
|
|
| Pager |
|
|
|
|
|
|
|
|
| Playlist |
X |
|
|
|
|
|
|
|
| Pop Up |
|
|
|
|
|
|
X |
X |
| QR Code |
|
|
|
|
|
|
|
|
| RSS Feed |
|
|
|
|
|
|
|
|
| Search |
X |
|
|
|
|
|
|
|
| Text |
X |
|
|
|
X |
X |
|
|
| Thermometer |
|
|
|
|
|
|
|
|
| Weather |
|
|
|
|
|
|
|
|
For example, if you selected an External Widget that is an Image widget with an onClick event then when that image is clicked it will do the action defined in the Associated Internal Input.
onClick
When the external widget is clicked the DFI will trigger.
onDonorClick
When a entry is clicked (i.e. a name in a donor list) it will trigger the DFI.
onDonorShift
When a single list completes its rotation through all names it will trigger the DFI. For instance, if each list has a different Image or Text you want to apply (to the image or text widget) based on what's showing then you would use this widget.
onListEnd
When all lists in the widget have completed it will trigger this DFI.
onMouseDown
When the mouse is pressed down this DFI will trigger. For touchscreens, this is when a finger presses down.
onMouseUp
When the mouse's button is released this DFI will trigger. For touchscreens, this is when a finger comes off the screen.
onHide
When the widget hides this DFI will trigger.
onShow
When the widget shows it will trigger the DFI.
Local API Triggers
Aside from in-Canvas triggers, the Device API can send variables to the Canvas so that custom programs (custom modules, control system interfaces, etc) can control the in-screen content. This gives incredible flexibility to integrate with third party hardware and software.

For example, if you had a control system interface with two buttons, one said "Hi" and the other says "World", you could go to a text widget, add an external widget of Local API to the DFI, look for "button1" and another that has the output of "button2" (respectively). Then the text widget would have ${local_api} in its text to know that it needs to wait for a value from the local API.
When the "Hi" button is pressed it sends "button1" to the Device API with a value of "Hi", which triggers the DFI and exposes the variables to the text widget's "${local_api} value, making the text say "Hi". The same could be done with the "world" button, sending "button2" and an argument of "World".
Select Associated Internal Input
This tells the system what you want to happen to the selected widget when the chosen external widget does the "Output" chosen.
Available Input Actions
Not all widgets have the same input actions available.
Donor List Widget
shuffleToNextList
This is the action to move to the next page of the donor list. Typically paired with an image widget used as a button.
shuffleToPreviousList
This is the action to move to the previous page of the donor list. Typically paired with an image widget used as a button.
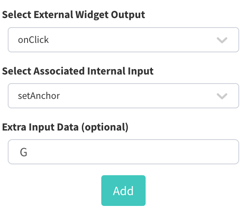
setAnchor
Moves to the selected letter chosen at the beginning of the name. This is typically paired with the Extra Input Data field which lets you define the letter.
For example, if you want an image widget to snap the donor list to the first name starting with G then you'd use setAnchor with Extra Input Data of G.
Note that this only searches by the first letter shown, and assumes that the list has been made alphabetical. This works best if the last names are shown first.
setWord
This is identical in concept to the setAnchor feature but instead of being a letter it would for a specific string of text. For example, you could set the Extra Input Data as "David" and it would show all Davids in the list.
For more robust searching, use the Search widget.
Image Widget
apply_exposed_variables
This lets the variables pass from the external widget into the selected widget.
Use this to link it to the Donor List widget and pull the image from it to make that image available to the Image widget.
In this scenario we'd also need to apply the variable name to the widget URL so that it knows to use the Data Flow Interaction's variable for an image.
Note that in the Canvas configuration page you won't be able to view Data Flow Interactions functioning, but you can use the Canvas Preview feature to test it. It's suggested to keep the preview open in a separate browser tab while building a Canvas so you can test as you go.
Playlist Widget
forcePreviousItem
This is the action to move to the previous item in the playlist. Typically paired with an image widget used as a button.
Note that the playlist does not restart its timing on use of this feature. This is to ensure that synchronized widgets remain in sync.
forceNextItem
This is the action to move to the next item in the playlist. Typically paired with an image widget used as a button.
Note that the playlist does not restart its timing on use of this feature. This is to ensure that synchronized widgets remain in sync.
Pop Up Widget
apply_exposed_variables
Sends variables into the pop up widget for viewing. For example, it could pull and expose the Donor List widget variables for use in the pop up page.
toggleShow
Either hides or shows the pop up widget depending on its current state. If currently shown then this would hide the widget, and vice versa.
show
Shows the pop up widget into view.
hide
Hides the pop up widget from view.
changePage
Changes the page that the pop up widget shows
RSS Feed Widget
apply_exposed_variables
Lets you assign a RSS feed from the Device API.
To configure this you'll use add an entry to the RSS Feed(s) with the format of:
${local_api | <BACKUP URL IN CASE NOTHING FROM THE LOCAL API}
i.e., ${local_api | http://rss.cnn.com/rss/money_latest.rss}
-In this example it will pull the rss feed from the local api, but if there's nothing from the local_api then it will use CNN's money_latest rss feed.
Search Widget
addCharacter
Adds a pre-defined character (from the Extra Input field on the DFI configuration) to the search box. This is useful for controlling the system through the Device API, or when creating a custom virtual keyboard.
backspace
Deletes the last character in the search box, if any. This is useful for controlling the system through the Device API, or when creating a custom virtual keyboard.
clear
Clears the input box of the search widget.
startSearch
Begins the search for the name. This is useful for controlling the system through the Device API, or when creating a custom virtual keyboard.
Text Widget
apply_exposed_variables
Sends variables into the text widget .
For example, you could add the name of a donor to a pop up page.
In the text widget you would apply the sequence ${local_api} to pull in the text from the local API, for example. Similarly, if you want a backup text if there is no value yet then you can use a pipe to indicate the alternative option, in the format of ${local_api | This is the backup text}.
scrollUp
Starts scrolling the text up.
Note: that if the text is not overflowing then this feature will not doing anything.
Note: To stop it scrolling you'll need to use the scrollStop DFI. This is tied to an image or text widget's "onMouseUp", typically.
Note: The most common widget DFI to trigger this is on the image or text widget's onMouseDown. Tied with the onMouseUp DFI to stop scrolling this provides an optimal experience for continuous scrolling.
Note: Use the "transition" feed to trigger a fixed-rate of scrolling per button click. i.e., onClick of an image set two DFIs - one for scrollUp w/ 0 transition & another for scrollStop w/ 500ms transition for it to scroll down for half a second.
scrollDown
Starts scrolling the text down.
Note: that if the text is not overflowing then this feature will not doing anything.
Note: To stop it scrolling you'll need to use the scrollStop DFI. This is tied to an image or text widget's "onMouseUp", typically.
Note: Use the "transition" feed to trigger a fixed-rate of scrolling per button click. i.e., onClick of an image set two DFIs - one for scrollDown w/ 0 transition & another for scrollStop w/ 500ms transition for it to scroll down for half a second.
scrollStop
This stops the text from scrolling any more.
Thermometer Widget
updateProgress
When a DFI is sent through the LocalAPI its value can update the progress %. This is most useful with custom modules created to track and summarize the current total from a third party system.
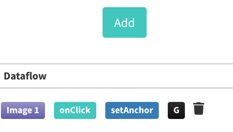
Add Button
Most importantly, once you've configured the Data Flow Interaction, you'll need to press Add to get the interaction into the Canvas. After that happens, you should see the saved Data Flow Interaction in the Dataflow section.