Overview of the Current Time Widget Configuration

Click to see full screen image.
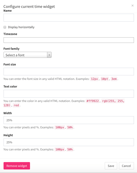
Current Time Widget Overview
Purpose
The Current Time Widget displays the time based on the timezone specified.
Use Design
Useful in layouts where a current time is a useful tool to bring people's attention such as in waiting rooms, or where a current time is helpful for the overall viewing experience.
Field and Button Descriptions
Name

A description of the widget. This is optional as it is only used in the widget dropdown section for a quick-glance understanding of the widget. For more information on the widget dropdown section, go here.
Timezone

Select the timezone that the current time should represent.
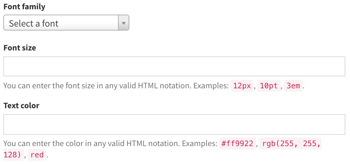
Font Settings

Font color
Can be defined in plain text (red, blue, green), or by its HEX number. This number can be identified by selecting the exact color you want in a color picker such as the one provided by HTMLColorCodes.com here.
Font family
Choose from any of the currently available Google Fonts. For a full list, see Google Fonts.
Font size
Set the font size by pixel, point, or Ems. You will need to specify the measurement unit when inputting the size. For example, 12px, 12pt, and 12em are completely different from each other. No unit applied will default to pixel count. To learn more about the difference between these, check W3's CSS page here.
Widget Width and Height

Set the width and height in either pixels, or as a percentage of the screen. Pixels is good for exact placement when you know precisely the video output resolution the computer will use, while percentage is useful if using the same layout across multiple devices where different resolutions may be in place (i.e., one screen has 1080p and the other is 4k).
Save button
Save the widget settings. For final savings you'll still need to click any of the "Save" variants as shown in the Layout Configuration page.
Remove widget button
Deletes the widget completely. This is irreversible, so use with caution.