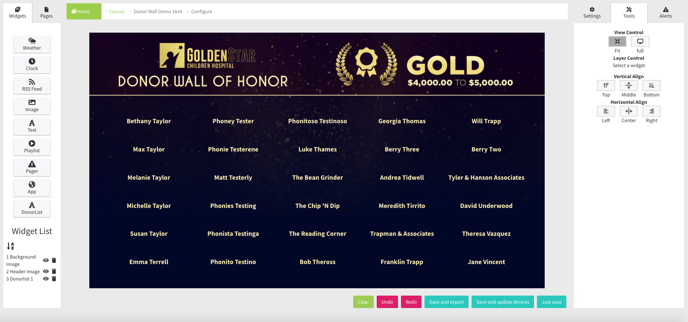
Overview of the Canvas Configuration page
Toolbars
There are several different Toolbars panes to view, click below to learn more about each:
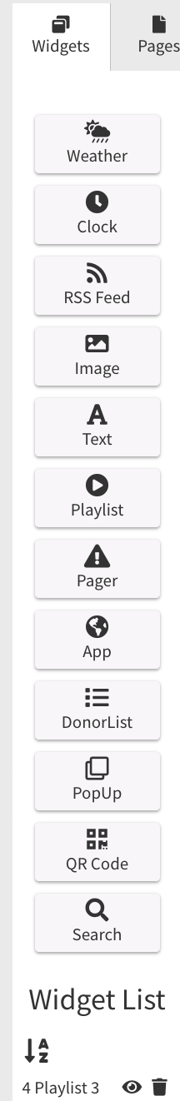
Widgets
Widgets are the objects that build out a Canvas. Combinations of Widgets, Layering and Pages allow for complex and highly polished aesthetics with little comparative effort.

Add a Widget
To bring a widget into the Canvas, simply click once on the icon and it will appear at the top left of the Canvas, or drag the icon to where you want in the Canvas and it will drop where you want it.
Move a Widget
To move a widget, click and drag, or use its X/Y coordinates in the Settings pane once the widget is selected.
Resize a Widget
To resize a widget click twice on the widget border boxes and drag from the border boxes out/in to fit your size, or change the height and width in the Settings pane once the widget is selected.
Remove a Widget
Click the Widget, and then click the trash icon next to the highlighted widget in the Widget List.
Widget Types
 Weather Widget
Weather Widget
The Weather Widget is configurable to include icons, temperature, day of week, and more. More information on the Weather Widget here.
 Clock Widget
Clock Widget
Shows a clock. Select the time zone, font, and text parameters, and you're good to go. More information on the Clock Widget here.
 RSS Feed Widget
RSS Feed Widget
Pulls one or multiple RSS feeds to display on the layout. Choose from static or scrolling text, and font settings. More information on the RSS Feed Widget here.
 Image Widget
Image Widget
Sets a static image in the layout. This is useful for adding a watermark, or company logo to the layout. More information on the Image Widget here.
 Text Widget
Text Widget
Create permanent text in the widget. Choose fonts, colors, and bold/italics/underlines in a rich text editor. More information on the Text Widget here.
 Playlist Widget
Playlist Widget
Select a playlist to use in the layout as an always-on playlist, or a screensaver function for interactive applications. More information on the Playlist Widget here.
 Pager Widget
Pager Widget
Set messages to automatically publish on screen from your existing visual paging system's RSS feeds, or through the AlertCTRL network. More information on the Pager Widget here.
 App Widget
App Widget
Set the widget to point to an internal or external URL, or upload your own custom application to display within the widget. More information on the App Widget here.
 Donor List Widget
Donor List Widget
Build a static or rotating list of names, with transition animations. More information on the Donor List Widget here.
 Pop Up Widget
Pop Up Widget
Use several Canvas Pages within a single Page, or navigate to other pages without navigating away from the main page by using Pop Up Widget. More information on the Pop Up Widget here.
 QR Code Widget
QR Code Widget
Use QR Codes to help viewers quickly find your landing page, or use the Mobile Donor Search feature. More information on the QR Code Widget here.
 Search Widget
Search Widget
Add an interactive search feature to your donor list. More information on the Search Widget .
If you don't see a widget that works for your exact need please reach out to OmniAlly Sales to see if there's something already in the pipeline, or if we can get it in the pipeline for you.
Pages
Pages are intended for Pop Up and Whole Page navigations, particularly aimed at interactive/touch-based Canvases. This allows you to build navigational pages to link from page to page, without having to create a custom App for the App Widget in many cases.

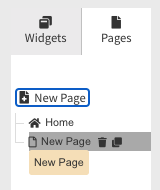
New Page
New Page button creates a brand new page for interactive displays to navigate to or non-interactive displays to transition to over time.
Home
Home is the default landing page, this default cannot change.
Rename
To rename a page, simply double click on the page name, rename it and press Enter or click away. The Home page is not something that can be renamed.
Duplicate
Clicking the duplicate button will create a duplicate of the page. All settings and saved files should transfer to the duplicate without affecting the original.
Delete
Pressing the trash can button will delete the page. Be sure you intend to press this as you cannot undo this action.
Settings
When a widget is not selected, it will show the project settings. When a widget is selected it will show all of the configurable settings for that widget.
This is considered the primary work station for Canvas building.

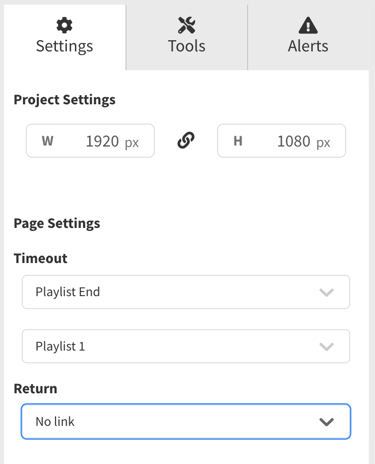
Project Settings
Width & Height
Determines the total Canvas size. This should match your total intended output area.
Examples
- 1080 LCD with a computer outputting 1080, set Width to 1920 and Height to 1080
- 4k LCD with a computer outputting 4k, set Width to 3840 and Height to 2160
- 2x2 video wall with 4 unique 1920x1080 outputs, set Width to 3840 and Height to 2160
- LED video wall with a NovaStar/ColorLight (or any other controller) that takes an EDID of 1280x760 but has an active display area of 1000x500, set Width to 1280 and Height to 760, then build only against the active display area, starting at the top left corner as position 0x0.
Page Settings
When you need the Canvas to go to another Canvas page passively, you can configure when that transition happens. This is particularly useful if transitioning a whole Canvas to do something completely different.
Timeout
The first dropdown lets you select what time of Timeout you'd like to use.
- None: Does not move to another page automatically.
- Manual: Moves to another page after a pre-defined amount of seconds.
- Playlist End: Moves to another page when the selected Playlist ends.
- Donor List End: Moves to another page when the selected Donor List ends.
The second section is:
- None: No configurable second section
- Manual: Amount of time in seconds
- Playlist End: Select the Playlist
- Donor List End: Select the Donor List
Return
This is the Canvas Page that will be moved to automatically.
Widget Settings
These will differ completely between widgets. See the Canvas Widgets subsection for each Widget's Settings breakdown.
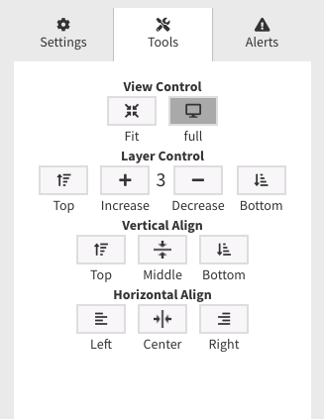
Tools

Used to control the Canvas view, and widget alignment against the page or against other widgets.
View Control
Fit
Puts the Canvas view to a 1-1 pixel view where up/down and left/right scrolling is required for almost all settings. This is a good option for making fine detailed adjustments, or getting a closer look at things.
Full
Sets the Canvas view to show the whole Canvas without scrollbars. This is great for a preview or big picture view of the display or video wall while tweaking details to see how everything works and looks together.
Layer Control
Widgets are considered layered against each other. This allows you to put one widget on top of or below another widget as you need. This is particularly useful in situations like setting a background image.
There is a minimum layer number of 1, while the maximum layer number is determined by the total quantity of widgets.
Top/Bottom
This will send the widget(s) to the top-most or bottom-most layer, to ensure it sits on top of or behind all other widgets.Increase/Decrease
These buttons will change the layer number one at a time. You will see the layer number listed between these widgets, and can control how far it goes.
Vertical Align
Align the selected widget(s) vertically. Selecting an individual widget will set a widget against the Canvas, while selecting multiple widgets will align all selected widgets against the first widget selected.
Top
Single Selection: Align the top of the widget to the top of the Canvas.
Multiple Selections: Align the top of all widgets to the top edge of the first-selected widget.
Middle
Single Selection: Align the vertical middle of the widget to the vertical middle of the Canvas.
Multiple Selections: Align the vertical middle of all widgets to the vertical middle of the first-selected widget.
Bottom
Single Selection: Align the bottom of the widget to the bottom of the Canvas.
Multiple Selections: Align the bottom of all widgets to the bottom edge of the first-selected widget.
Horizontal Align
Align the selected widget(s) horizontally. Selecting an individual widget will set a widget against the Canvas, while selecting multiple widgets will align all selected widgets against the first widget selected.
Left
Single Selection: Align the left of the widget to the left of the Canvas.
Multiple Selections: Align the left of all widgets to the left edge of the first-selected widget.
Center
Single Selection: Align the horizontal center of the widget to the horizontal center of the Canvas.
Multiple Selections: Align the horizontal center of all widgets to the horizontal center of the first-selected widget.
Right
Single Selection: Align the right of the widget to the right of the Canvas.
Multiple Selections: Align the right of all widgets to the right edge of the first-selected widget.
Alerts
The Alert Widget feature overrides the Canvas with a specified message from your Emergency Management System or Mass Notification System's RSS feed.
Purpose
The Alerts serves three primary purposes:
- Overwrites the existing Canvas in order to remain distraction-free during an emergency event.
- Provides useful information about the emergency as sent by you or your emergency alert or mass notification system.
- Can provide useful background images to point people to the safest route, safety shelter, or meeting point.
Use Design
Alerts' use should be carefully planned out in order to give as much or as little flexibility to target specific zones vs whole-systems. If you have a multi-campus building then emergency channels can be separated into floor sections, floors, buildings, north/east/south/west portions of the campus, the whole campus, or system-wide.
Floor sections, floors, and building channels can help if there is flooding or a fire in a building that doesn't affect other buildings or floors, while campus sections can be useful if there is a need to evacuate or shelter due to something specific to a zone of the campus like a highly contagious and deadly virus, or a bomb threat to one building where other buildings should not necessarily evacuate immediately.
Whole campus emergency alerts are great for dangerous weather conditions that affect the entire area, active shooter situations, or other items which would affect a specific campus. Whole system messaging is useful if you have multiple campuses and need to send a system-wide emergency alert message.
Systems & Channels
Almost all Mass Notification Systems (MNS) and Emergency Alert Systems (EAS) can send alerts to RSS feeds automatically. The OmniAlly Alerts feature can listen to one or many of those RSS feeds at once to activate the Emergency Widget. If your MNS or EAS system supports RSS feeds, then it will work with this Emergency Widget.
Alternatively, OmniAlly's AlertCTRL platform can be used to send messages if you don't have an MNS or EAS currently, and are looking to provide emergency messaging or visual paging. Both the EAS, MNS, and AlertCTRL can all work in conjunction with each other, or completely separately.

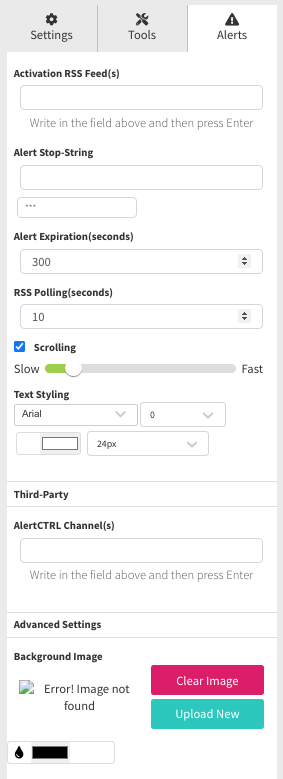
Activation RSS Feed(s)
Any RSS feeds coming from AlertCTRL, an Emergency Alert System, or Mass Notification System can be added here. If using multiples to take advantage of a zoning strategy then press enter after each RSS url.
Alert Stop-String
When an emergency is done you can send a new RSS feed push starting with a pre-defined "stop string" that tells the system the emergency is over and to shut off the Alert for now. In this example, sending a message starting with "***" would turn off the Emergency Widget.
Example to shut off the Emergency Widget:
*** Shut off Alert to Anderson building
Alert Expiration (seconds)
How long the emergency alert should stay up on the screen by default until it automatically shuts back off. If wanting this to be forever, simply input a staggeringly high number of seconds.
RSS Polling (seconds)
How often the device will reach out to the RSS feeds to see if there is any new RSS feed to pull. The most frequent poll rate is as low as 5 seconds, but it can be much higher if trying to conserve network bandwidth. The higher the number the slower it will pick up the emergency alert, and likewise, the lower the number the faster it will pick up the emergency alert.
Please note that pinging every 5 seconds can cause some RSS feed systems providers to shut off access as it's viewed as a network attack. Please verify with your RSS feed systems provider what frequency is appropriate to ensure consistent and fast results.
Scrolling
Enable or disable scrolling text. If enabled, select the scroll speed.
Text Styling
Custom Font
Upload a custom TFF font file.
Font
Change the font.
Font weight
Change the font weight to match the thinness or thickness desired.
Font color
Change the font color to that will appear in the message received from the RSS feed.
Font size
Change the font size to something that matches your anticipated message size.
Third-Party
Integration with third party alert system providers. This is not required to operate the Alert system.
AlertCTRL Channel(s)
OmniAlly's AlertCTRL platform is available if an RSS feed based alert system is not available within your facilities.
Enter the Channel Slug(s) that you wish to link to trigger the Alert, if using AlertCTRL's websocket based Channels instead of RSS feeds. If using AlertCTRL's RSS feeds, please configure the Alert widget as normal at the top of the Alert panel.
Contact OmniAlly Sales to learn more about AlertCTRL
Background Image
Upload a whole-screen background image, or select a solid color.
Field and Button Descriptions

Clear
Erases all Widgets in the Canvas. This action can be undone, but only if done immediately and before saving and exiting the Canvas. Alternatively, simply do not save the Canvas and re-enter if done by accident.
Undo
Undoes the last activity performed to the Canvas.
Redo
Reverses the last Undo performed.
Save and export button
Saves the Canvas, and exports a .oax file extension to be used to update the layout on the device manually for instances where the device has no internet and needs an update.
To update the layout on the device
- Press the Export Layout button to download the .oax file
- Put the .oax file on a clean FAT32-formatted USB drive, not hidden within any folders
- Safely eject the USB from your computer
- With the device running, input the USB stick into one of the device's USB ports
- Once completed, it will prompt that the Canvas update has finished
- Remove the USB stick
This button will not send the Canvas to the device(s) using this Canvas. You will have to either press "Save and update devices" in this page, or go to the Device Manage page to select the Canvas and click "Update Canvas". More on the Media Player Device Manage page here.
Save and update devices button
Saves the Canvas, and then sends the Canvas to any device currently using it.
Just Save
Saves the Canvas only.
This button will not send the Canvas to the device(s) using this Canvas You will have to either press "Save and update devices" in this page, or go to the Device Manage page to select the Canvas and click "Update Canvas". More on the Media Player Device Manage page here.