Overview of the App Widget Configuration
App Widget Overview
Purpose
Custom applications can be uploaded to the layout, or if wanting to manage the custom application through your own server then simply point to the app's URL.
Use Design
Useful where a custom coded Canvas is required. Hosting apps within the OmniAlly platform will allow use of the Screensaver feature in the Media Player Widget, and its associated app refresh after a period of inactivity. It will also be stored on the dashboard so that if any device replacements are required then a total re-configuration of a computer is no longer necessary.
Field and Button Descriptions
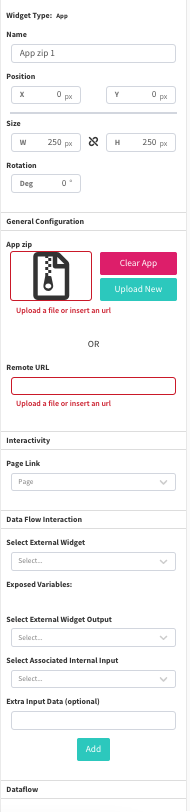
Name

A description of the widget. This is optional, but highly recommended as it will keep your Canvas cleaner and easier to navigate in the future as well as during build.
Position
![]()
The Position section is to identify where the top left of the widget will be positioned within the Canvas.
- X = Horizontal or Left/Right axis
- Y = Vertical or Up/Down axis
0x0 indicates a starting point of the top left of the selected widget at the top left of the Canvas.
Size

- W = Width of the widget (left/right)
- H = Height of the widget (up/down)
Negative Values
Negative values can be applied if you need to strategically allow a widget to go off-screen, but be aware that content outside of the Canvas boundaries don't appear on the display.
To apply negative values, write the number positively and then add the minus symbol afterwards
Rotation

Rotate the widget if desired. The number is the amount in degrees that you can rotate the widget.
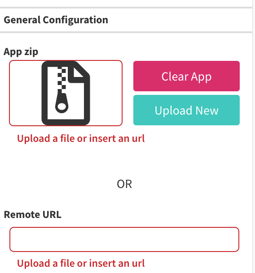
General Configuration

Choose between a remote URL where your application resides, or upload a zip file with the application enclosed.
App Zip file
The app enclosed in an zip file is useful for where internet or network dependence is not desired, or a self-hosted app site is not recommended or ideal.
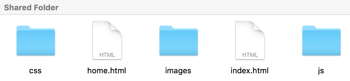
To host an app in a zip file, create a folder structure as you would any website - set an index.html in the top directory, and then add all of your linked paths from there using a typical folder structure if desired.

Once completed, zip the top directory and upload it to the App Widget.
Note: There is no back end or database usage currently supported, but third party external services can be used for this, such as that on Google Cloud. If you require adding node or other services then this will have to be handled directly on the device outside of the dashboard platform.
App URL
A remote URL is useful for a self-hosted application platform where there may be more flexibility in processing, with the potential pitfall of a network issue keeping the app widget from loading the application and its functions correctly.
Input the URL of the application here, ensuring to type the http:// or https:// for it to work properly.
Interactivity